Vue Query 도입을 통한 성능 개선
목표
캐싱을 활용한 상태 관리를 통해 불필요한 API의 요청을 방지하고 서비스의 성능 개선을 목표로 합니다.
상세
1. 문제 파악
인포크링크의 유저는 원하는 링크를 자유롭게 추가하고 수정할 수 있습니다. 이 과정에서 리다이렉션이 다수 발생하는데, 캐싱이 적용되어 있지 않아 매 리다이렉션마다 API 요청이 발생했습니다. 수많은 API의 요청은 곧 서버의 부하로 이어져 트래픽이 몰리는 시간에 서비스 품질 저하 문제가 발생했습니다.
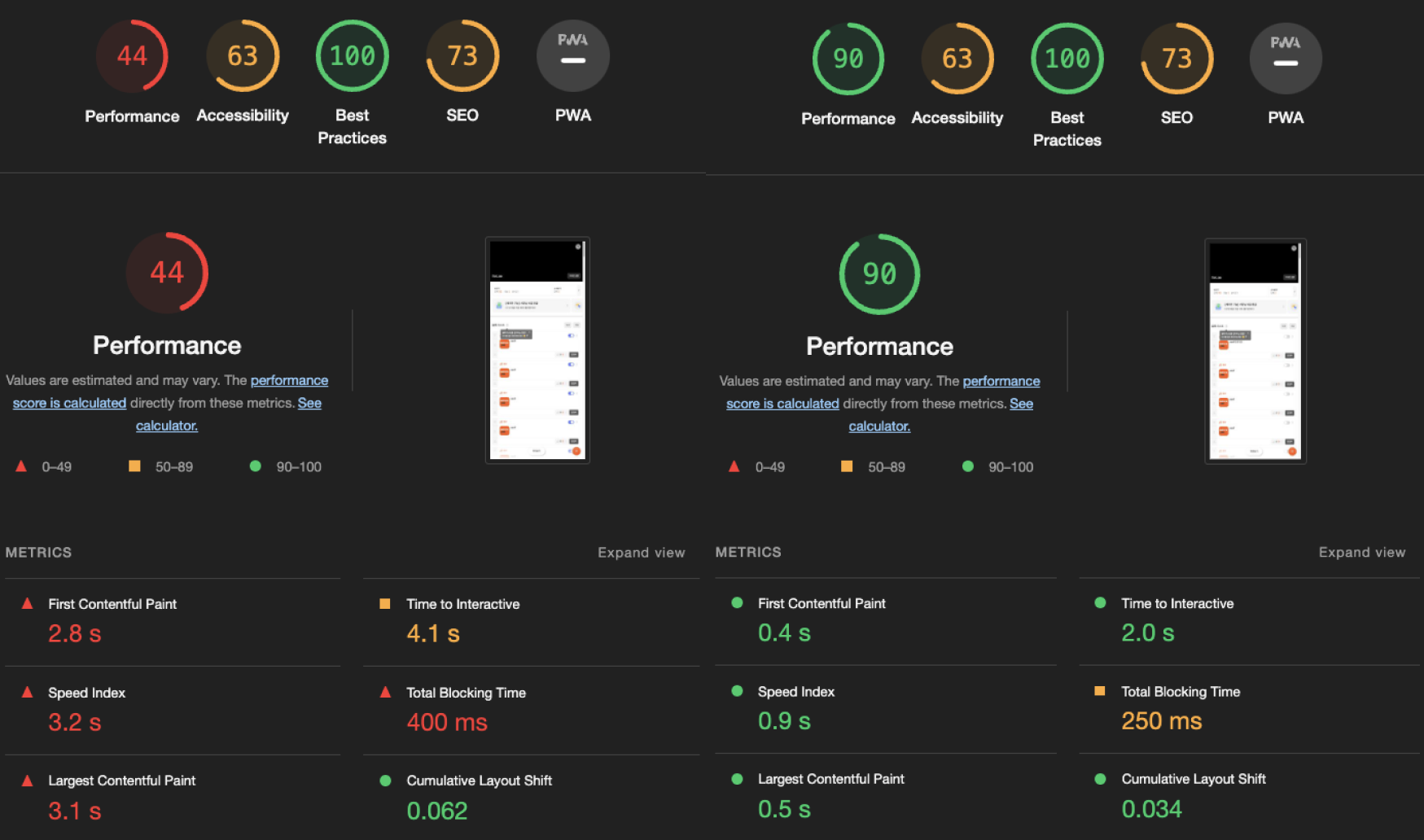
이를 해결하기 위해AWS CloudWatch를 활용해 백엔드팀과 함께 병목이 발생하는 API를 파악했습니다. 그리고 Lighthouse를 활용해 문제 상황에서의 핵심 지표(LCP)를 파악하고, 프로젝트 목표를 설정했습니다.
2. 상태 관리
프론트엔드 단에서 문제를 개선하기 위해서는 근본적인 원인인 API의 요청 횟수를 줄여야 했습니다. 이를 위해 vue-query를 적용했습니다. react-query를 기반으로 하는 vue-query는 키 값을 활용해 상태를 저장하고, 캐싱을 적용해 API의 과도한 요청을 방지할 수 있습니다.
vue-query의 적용을 위해 기존 코드의 리팩토링을 진행했습니다. 서버 사이드에서 작동하던 비즈니스 로직을 클라이언트 사이드에서 작동하도록 했으며, 자주 사용되는 요청들은 하나의 파일로 통합해 관리하도록 구현했습니다.
캐싱 적용이 필요한 API들을 파악 후, API마다 프로덕트의 요구 사항에 맞도록 적절한 캐싱 정책을 적용했습니다. 적용된 캐싱 정책은 테스트 및 QA를 통해 캐싱이 잘 적용되었는지, invalidate해야 하는 시점 등을 점검했습니다.
3. 지표 측정
캐싱을 적용한 뒤, 문제가 발생하던 환경에 대해 테스트와 지표 측정을 진행했습니다. AWS CloudWatch를 활용해 트래픽이 높은 시간대를 파악하고 해당 시간대와 비슷한 트래픽을 주어가며 기능 테스트 및 QA를 진행하고 지표를 측정했습니다.
결론
- 인포크링크의 LCP를 약 80% (3.1s → 0.5s) 개선했습니다.
- 인포크링크의 API의 호출 횟수를 약 15% 절감했습니다.
- 서비스 속도 개선 목표 달성과 더불어 서비스 품질 관련 CS 인입 감소에 기여했습니다.
- 해당 프로젝트 내용을 블로그에 기고했습니다.